

It can be given explicitly or by keyword. If omitted it defaults to farthest-corner. Determines the size of the gradient’s ending shape. The value can be circle (meaning that the gradient's shape is a circle with a constant radius) or ellipse (meaning that the shape is an axis-aligned ellipse).

Values The position of the gradient, interpreted in the same way as background-position or transform-origin. Radial-gradient(circle at center, red 0, blue, green 100%)Ī radial gradient is specified by indicating the center of the gradient (where the 0% ellipse will be) and the size and shape of the ending shape (the 100% ellipse). Starting red, changing to blue, and finishing green */

Syntax /* A gradient at the center of its container, The function's result is an object of the data type, which is a special kind of. Radial gradient is only one type of CSS3 gadients, we will continue our discussion on the subject in future posts, so stay tuned to Hongkiat.The radial-gradient() CSS function creates an image consisting of a progressive transition between two or more colors that radiate from an origin.
#Css radial gradient download
Thus, the whole complete syntax that will work in all modern browsers – IE10+, Firefox 3.6+, Chrome 4.0+, Safari 4.0+ and Opera 11+ – will look something like this īackground-image: radial-gradient(center bottom, ellipse cover, #ffeda3, #ffc800) īackground-image: -o-radial-gradient(center bottom, ellipse cover, #ffeda3, #ffc800) īackground-image: -ms-radial-gradient(center bottom, ellipse cover, #ffeda3, #ffc800) īackground-image: -moz-radial-gradient(center bottom, ellipse cover, #ffeda3, #ffc800) īackground-image: -webkit-radial-gradient(center bottom, ellipse cover, #ffeda3, #ffc800) Ĭheck out the demo or download the source to play around with gradients.Ĭreating CSS3 radial gradient is not as hard as you think, and especially when you get help from these tools for generating code:
#Css radial gradient full
Just take note though, all the browsers are still in the process of providing full support for this feature, so they still need the vendor prefix. To create the Circular gradient we can simply do it this way:īackground-image: radial-gradient(center center, circle cover, #ffeda3, #ffc800) Īs the name implies, the gradient shape will be a circle. So, here is how we write the syntax to create the Elliptical gradients, and this time we will use cover for the gradient size, so it will spread widely, covering the container īackground-image: radial-gradient(center center, ellipse cover, #ffeda3, #ffc800) Lastly, the third and the fourth define the color combination. The gradient’s shape is sized so it exactly meets the farthest corner of the box from its center. Similar to closest-side, except the shape is sized to meet the side of the box farthest from its center (or vertical and horizontal sides).

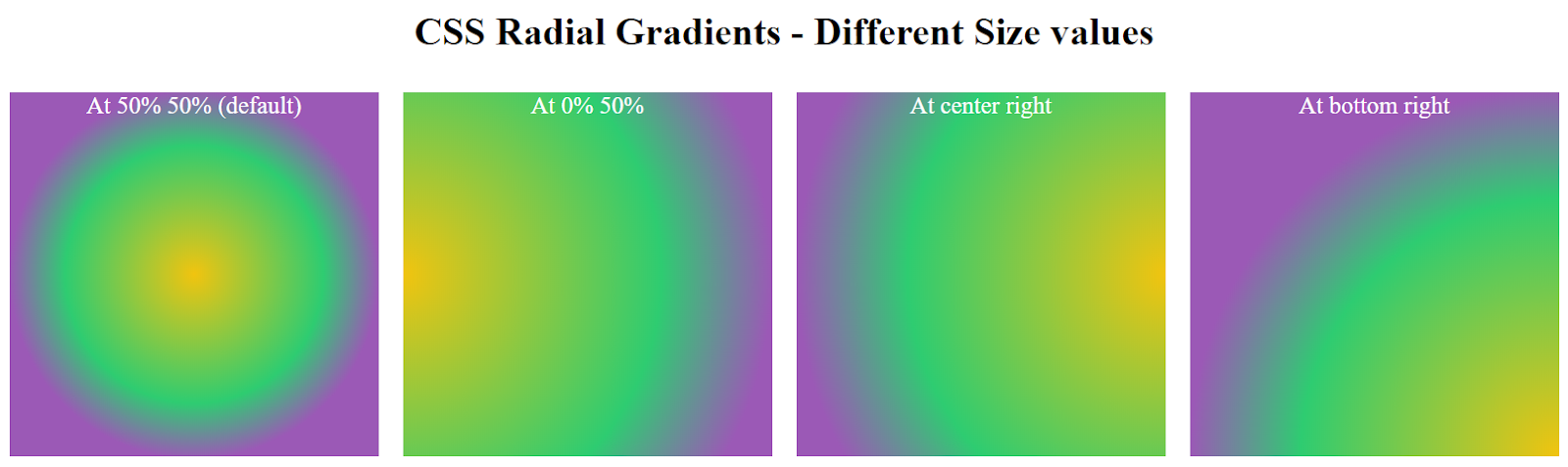
The gradient’s shape is sized so it exactly meets the closest corner of the box from its center. The gradient’s shape meets the side of the box closest to its center (for circles) or meets both the vertical and horizontal sides closest to the center (for ellipses). The second value defines the shape and the gradient size, there are two arguments to shape the gradients, first the ellipse which is the default, and the second is circle.Īnd for the gradient size, we can select one of the following six arguments. We can use a descriptive keyword such as top, bottom, center and left, or we can also be more specific like, 50% 50% to set the gradient at the center or 0% 0% to set the gradient to start at top left. The first value defines the gradient position. There are four values to be included in the function to set the gradient properly. Then, to create the radial gradient we simply call it with this radial-gradient() function. This is for better compatibility when we also need to add background-color in a single rule set, so that they do not collide with one another. The gradient in CSS3 is declared using the background-image property. This time we will cover their relative, Circular and Elliptical Gradients.
#Css radial gradient how to
In the previous post we’ve showed you how to create Linear Gradients. Today we are going to continue our discussion on CSS3 Gradients.


 0 kommentar(er)
0 kommentar(er)
